Screen share, volume control and mute
To use Video SDK for audio and video communication, you implement a simple workflow in your app. The app joins a new or an existing channel using an app ID and an authentication token. If a channel of the given name exists within the context of the app ID, the app joins the channel. If the named channel does not exist, a new channel is created that other users may join. Once the app joins a channel, it subscribes to one or more of the audio and video streams published in the channel. The app also publishes its own audio and video streams that other users in the channel subscribe to. Each user publishes streams that share their captured camera, microphone, and screen data.
The basics of joining and leaving a channel are presented in the SDK quickstart project for Broadcast Streaming. This document explains the common workflows you need to handle in your app.
Understand the tech
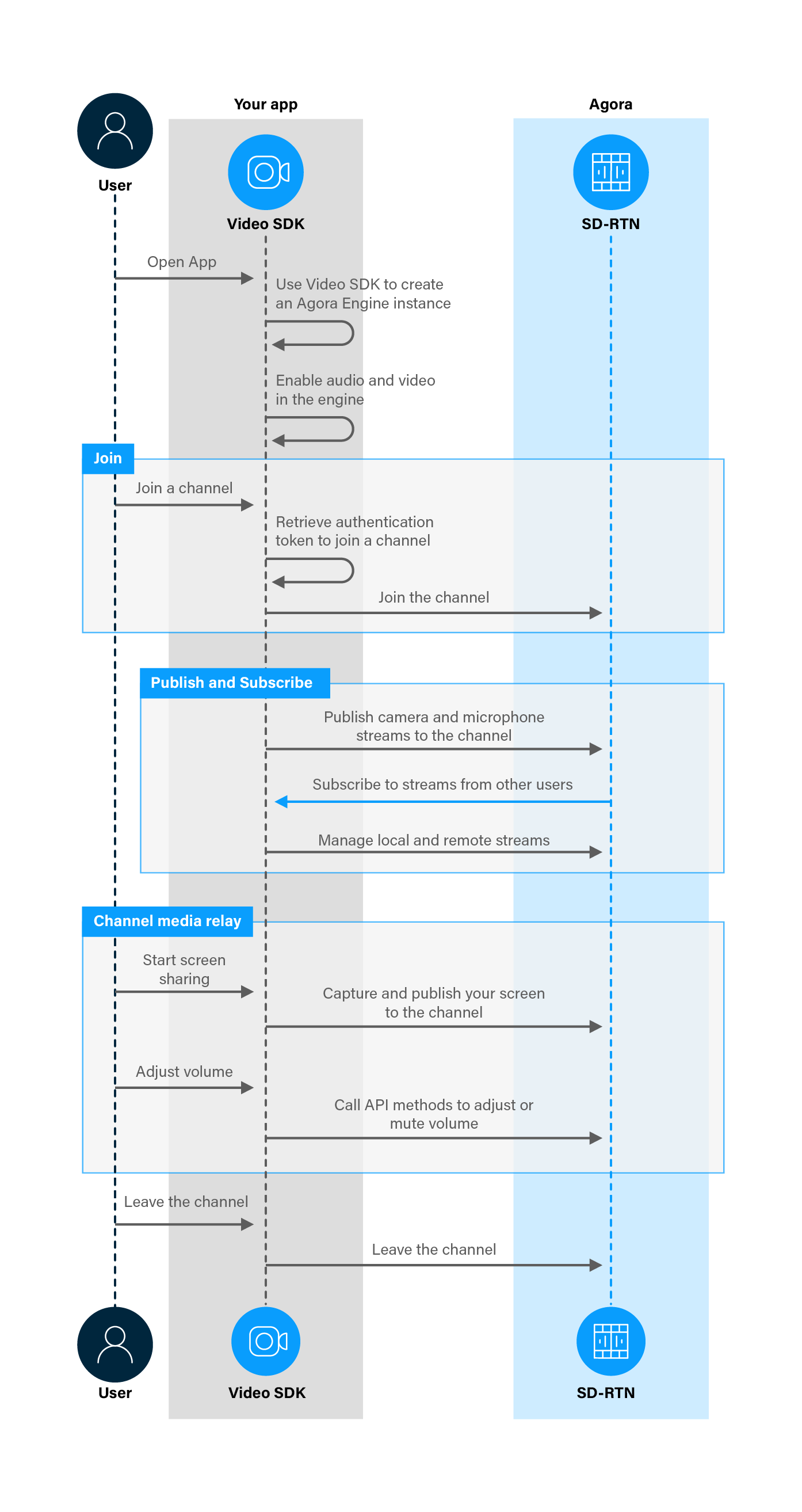
The following figure shows the typical workflow you integrate into your app in order to publish and subscribe to audio and video streams.

This page shows you how to add the following features to your app:
-
Screen Sharing
Enables users in a channel to share what is on their screen with other users in the channel. This technology is useful in several online communication scenarios such as:
- Sharing a local image or web page for discussion.
- Showing slides or notes in an online student teacher interaction.
- Running a third party app for online collaboration or troubleshooting.
-
Volume control
Users in a channel often need to adjust the volume for local and remote audio. For example, they may want to increase the input volume from remote users and decrease the local audio recording volume. You use Video SDK to enable app users to adjust recording and playback volumes. Video SDK also provides methods to mute local audio, audio from a particular remote user, or audio from all remote users. Video SDK provides several methods to manage local and remote audio volumes. These methods enable the user to control:
- Recording signal volume: The volume of the signal recorded by the local user.
- Playback signal volume: The playback audio level, after audio mixing, for all remote users, or for a specific remote user.
- In-ear monitoring volume: The volume of their own voice, users hear through wired earphones.
- Audio mixing volume: The mixing volume for local playback and for sending to other users.
- Muting audio streams: Stop or resume playing a specified remote or local audio.
Prerequisites
In order to follow this procedure you must have:
- Implemented the SDK quickstart project for Broadcast Streaming.
- Android Studio 4.1 or higher.
- Android SDK API Level 24 or higher.
- A mobile device that runs Android 4.1 or higher.
-
A computer with Internet access.
Ensure that no firewall is blocking your network communication.
Project setup
To create the environment necessary to implement screen sharing and volume control features into your app, open the SDK quickstart Broadcast Streaming project you created previously.
Add the screen sharing module to your project
-
Download the Latest Android Video SDK and unzip.
-
Navigate to the
Agora_Native_SDK_for_Android_FULL/rtc/sdkfolder. -
Copy the file named
AgoraScreenShareExtension.aarinto the<project-name>/app/libsfolder. -
In
/Gradle Scripts/build.gradle (Module: <project name>.app), add the following line underdependencies:
Implement a client for Broadcast Streaming
This section shows how to use Video SDK to implement screen sharing and volume control into your app, step-by-step.
Implement the user interface
In a real-world application, for each volume setting you want to control, you typically add a volume control UI element such as a SeekBar to the audio configuration panel. To enable the user to mute local or remote audio, you add a switch or a checkBox to the interface for each user. In this example, you add a SeekBar and a CheckBox to the UI to test different volume settings. For screen sharing, you add a Button to start and stop sharing.
To add the UI elements, in /app/res/layout/activity_main.xml, add the following code before </RelativeLayout>:
You see errors in your IDE. This is because this layout refers to methods that you create later.
Handle the system logic
-
Add the required libraries
To access and use the UI elements and to capture and share your screen, import the corresponding Agora and Android libraries. In
/app/java/com.example.<projectname>/MainActivity, add the following to the list ofimportstatements: -
Add the permission to run a foreground service
Your app must run as a foreground service so that it is not killed when it is minimized. To get the required permission, in
AndroidManifest.xml, add the following line after</application>.
Implement screen sharing, volume control and mute
To implement these features in your app, take the following steps:
-
Declare the variables you need
To to read, store and apply workflow settings, in
/app/java/com.example.<projectname>/MainActivity, add the following declarations to theMainActivityclass: -
Store the
uidof the remote userTo adjust the volume or mute a specific remote user, you need the
uidof that user. Add the following line to the beginning of theonUserJoinedcallback, to store theremoteUid: -
Adjust or mute the volume
You use the
OnSeekBarChangeListenerandOnCheckedChangeListenercallbacks to handle the volume change actions taken by the user. In/app/java/com.example.<projectname>/MainActivity, add the following lines toonCreateafterSetupVideoSDKEngine();:When using a device to capture audio, Video SDK sets a default global volume value of 85 (range [0, 255]). Video SDK automatically increases a capture device volume that's too low. You can adjust the capture volume as per your needs by adjusting the microphone or sound card's signal capture volume.
-
Start or stop screen sharing
When a user presses the start screen sharing button, you create an
Intentto start a foreground service. You passScreenCaptureParametersto thestartScreenCapturemethod and set up the local preview. To start publishing the screen sharing data to the channel, you callupdateMediaPublishOptions. When a user ends screen sharing, you callstopScreenCapture. To do this, add the following method to theMainActivityclass: -
Set up local screen sharing preview
To show the screen sharing preview in the local video container, add the following method to the
MainActivityclass: -
Switch between publishing camera feed and screen sharing
Add the following method to the
MainActivityclass to update publishing options when starting or stopping screen sharing:
Test your implementation
To ensure that you have implemented Broadcast Streaming workflow features in your app:
-
Generate a temporary token in Agora Console .
-
In your browser, navigate to the Agora web demo and update App ID, Channel, and Token with the values for your temporary token, then click Join.
-
In Android Studio, open
app/java/com.example.<projectname>/MainActivityand updateappId,channelNameandtokenwith the values from Agora Console. -
Connect an Android device to your development device.
-
In Android Studio, click Run app. A moment later, you see the project installed on your device.
If this is the first time you run your app, grant camera and microphone permissions.
- Press Join to connect to the same channel as your web demo.
-
Test volume control
-
Speak into your Android device as you move the slider on the
SeekBarto the left and then right. You notice the volume decrease and then increase in the web demo app as the recording volume changes. -
Tap the Mute
CheckBoxwhile you speak into the microphone connected to the web demo app. You notice that the remote audio is muted on your Android device. -
To test other volume control methods, in
onProgressChangedreplace theadjustRecordingSignalVolumecall with one of the following:Run the app again and use the volume slider to test the change in the corresponding volume setting.
-
To test other mute methods, in
onCheckedChangedreplace themuteRemoteAudioStreamcall with one of the following:Run the app again and tap the
CheckBoxto test the effect of these mute methods.
-
-
Test Screen sharing
-
Press Start Screen Sharing. You see your device screen shared in the web demo app and a preview on your Android device.
-
Press Stop Screen Sharing. Screen sharing is stopped and the camera stream is restored in the web demo app.
-
-
In Solution Explorer, open
AgoraImplementationDlg.cppand updateAPP_ID,ChannelNameandTokenwith the values from Agora Console. -
In Visual Studio, click Local Window Debugger. A moment later, you see the app running on your development device.
If this is the first time you run your app, grant camera and microphone permissions.
- Press Join to connect to the same channel as your web demo.
-
Test volume control
-
Speak into your development device as you move the slider on the
Slider Controlto the left and then right. You notice the volume decrease and then increase in the web demo app as the recording volume changes. -
Tap Mute while you speak into the microphone connected to the web demo app. You notice that the remote audio is muted on your development device.
-
To test other volume control methods, in
OnNMCustomdrawSlider2, replace theadjustRecordingSignalVolumecall with one of the following:Run the app again and use the volume slider to test the change in the corresponding volume setting.
-
To test other mute methods, in
OnBnClickedCheck1replace themuteRemoteAudioStreamcall with one of the following:Run the app again and tap the
CheckBoxto test the effect of these mute methods.
-
-
Test Screen sharing
Press Share Sharing. You see your device screen shared in the web demo app and a preview on your development device. Press the same button again, you see screen sharing is stopped and the camera stream is restored in the web demo app.
Reference
This section contains information that completes the information in this page, or points you to documentation that explains other aspects to this product.